HTML标题标签有那些
html标题标签一般指两种:
1.是指title标签 (title标签在head标签里面,head标签是告诉浏览器和搜索引擎,页面主体是干什么的)
2.是指H标签(H标签是body标签里面,body标签是给用户看的,是直接显示到浏览器中,常用的是h1,h2,h3等; )
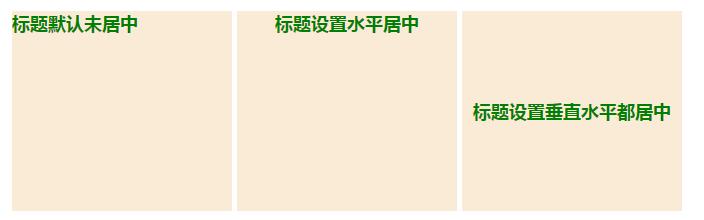
标题字体居中对齐
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>通高科技</title>
<style>
h1{
display: block;
background-color: antiquewhite;
height: 200px;
width: 220px;
float: left;
margin-left: 5px;
}
.p1{
color: green;
font-size: 18px;
}
.p2{
text-align: center;
}
.p3{
line-height: 200px;
}
</style>
</head>
<body>
<h1 class="p1">标题默认未距中</h1>
<h1 class="p1 p2">标题设置水平距中</h1>
<h1 class="p1 p2 p3">标题设置垂直水平都距中</h1>
</body>
</html>

标题字体大小
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>通高科技</title>
<style>
.p1{
color: green;
}
.p2{
font-size: 10px;
}
</style>
</head>
<body>
<h1 class="p1">未设置标题字体大小</h1>
<h1 class="p1 p2">设置标题字体20px</h1>
</body>
</html>

设置标题颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>通高科技</title>
<style>
.p1{
color: green;
}
</style>
</head>
<body>
<h1 class="p1">标题颜色</h1>
</body>
</html>




微信咨询

信奥全知道







 浙公网安备33010602013638号
浙公网安备33010602013638号