overflow: hidden使用比较多在使用时,经常会出现隐藏半个字符
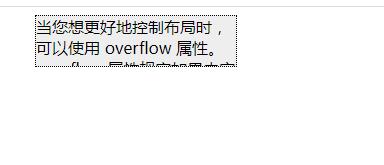
overflow: hidden使用比较多在使用时,经常会出现隐藏半个字符,下图就出现字符显示不完整,影响用户体验
解决办法:
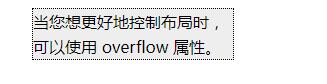
控制行高来实现,通过查看父元素的高度。设置合理的行高,来实现字符显示不全的情况
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=yes">
<title>通高科技</title>
<style>
div {
background-color: #eee;
width: 200px;
height: 50px;
border: 1px dotted black;
overflow: visible;
margin-left: 40px;
float: left;
}
.div1{
overflow: hidden;
line-height: 25px;/* 行高 */
}
</style>
</head>
<body>
<div class="div1">当您想更好地控制布局时,可以使用 overflow 属性。overflow 属性规定如果内容溢出元素框会发生什么情况。overflow: hidden超出隐藏不显示</div>
</body>
</html>

Overflow属性控制超出文本显示隐藏
CSS Overflow 属性指定在元素的内容太大而无法放入指定区域时是剪裁内容还是添加滚动条。
overflow 属性可设置以下值:
visible - 默认。溢出没有被剪裁。内容在元素框外渲染
hidden - 溢出被剪裁,其余内容将不可见
scroll - 溢出被剪裁,同时添加滚动条以查看其余内容
auto - 与 scroll 类似,但仅在必要时添加滚动条
PS:overflow 属性仅适用于具有指定高度的块元素。也就说必须设置高度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=yes">
<title>通高科技</title>
<style>
div {
background-color: #eee;
width: 200px;
height: 50px;
border: 1px dotted black;
overflow: visible;
margin-left: 40px;
float: left;
}
.div1{
overflow: hidden;
}
.div2{
overflow: scroll;
}
.div3{
overflow: auto;
}
</style>
</head>
<body>
<div>默认情况下,溢出是可见的,这意味着它不会被裁剪,而是在元素框外渲染: overflow: visible;</div>
<div class="div1">当您想更好地控制布局时,可以使用 overflow 属性。overflow 属性规定如果内容溢出元素框会发生什么情况。overflow: hidden超出隐藏不显示</div>
<div class="div2">当您想更好地控制布局时,可以使用 overflow 属性。overflow 属性规定如果内容溢出元素框会发生什么情况。overflow: scroll超出加滚动条以查看其余内容</div>
<div class="div2">当您想更好地控制布局时,可以使用 overflow 属性。overflow 属性规定如果内容溢出元素框会发生什么情况。overflow: auto超出加滚动条以查看其余内容,没有超出不显示滚动</div>
<div class="div2">没有超出不显示滚动</div>
</body>
</html>



微信咨询

信奥全知道







 浙公网安备33010602013638号
浙公网安备33010602013638号